In der dynamischen Welt der Generative AI eröffnen sich faszinierende Wege, um Entwicklern den Arbeitsalltag zu erleichtern. Neben bekannten Innovationen wie GitHub Copilot und ChatGPT entstehen nun auch Design-to-Code Tools wie Anima, Locofy, Builder.io und TeleportHQ. Diese Werkzeuge zielen darauf ab, den Entwicklungsprozess zu optimieren, indem sie Designs aus Figma oder Adobe XD nahtlos und flexibel in programmierbaren Frontend Code umwandeln. Aber wie leistungsfähig sind sie in der Praxis? Erfüllen sie die aktuellen Qualitätsstandards und überzeugen sie die Fachwelt? Wir haben uns diese Tools genauer angesehen und getestet, um diese Fragen zu beantworten.
Motivation
Im Zentrum vieler gängiger Softwareentwicklungsprozesse stehen Design und Entwicklung. Vom klassischen Wasserfall-Modell über das V-Modell bis hin zu agilen Projekten – überall ist die effiziente Verbindung von Design und Code entscheidend. Genau hier setzen Design to Code Tools an, um diese Schnittstelle weiter zu optimieren. Diese Tools könnten den Zeitbedarf in der Entwicklungsphase signifikant reduzieren. In einer Ära, in der Fachkräftemangel, steigende Konkurrenz und strikte Softwareregulationen den Alltag prägen, könnten solche Tools eine wesentliche Entlastung für Entwickler:innen bedeuten. Allerdings hängt ihr Erfolg davon ab, ob sie qualitativ hochwertige Ergebnisse liefern, die Entwickler:innen effektiv unterstützen können.
Aus diesem Grund haben wir zwei der vielversprechenden Tools ausgewählt und einer gründlichen Prüfung unterzogen. Hierzu haben wir eine Expert:innenumfrage durchgeführt, um die Leistungsfähigkeit und Qualität dieser Tools zu bewerten und festzustellen, inwiefern sie den Entwicklungsprozess tatsächlich optimieren können.
Was sind Design-to-Code Tools?
Design-to-Code Tools sind spezialisierte Anwendungen, die automatisch aus bestehenden Designs und User Input Code generieren, um das Design praktisch umzusetzen.
Diese Tools gibt es in verschiedenen Formen: Viele sind als Plugins für gängige Designanwendungen verfügbar, integriert direkt in die Designinterfaces. Andere hingegen sind eigenständige Anwendungen, die unabhängig von herkömmlichen Designsoftwares funktionieren. Beispiele für solche Tools sind Anima, AutoHTML, Builder.io, Clapy, Figma to Code, Fireblade, Framer, Handoff, Locofy, Sketch2Code und TeleportHQ.
Als Teil der Generative-AI-Tools-Kategorie interpretieren und verarbeiten Design-to-Code Tools einen Input – in diesem Fall ein Design – und erzeugen darauf basierend einen Output, nämlich Code. Je nach Tool und dessen Anwendung können Nutzer:innen den Generierungsprozess mehr oder weniger stark beeinflussen. Bei einigen Tools ist es beispielsweise möglich, vorzugeben, ob der Code für ein spezifisches Frontend-Framework wie Angular, React oder Vue generiert werden soll. Auch Styling-Vorgaben wie zum Beispiel SCSS, CSS Modules oder Inline Styles können bei einigen Tools über die Voreinstellungen angepasst werden.
Der Vorbereitungsprozess der Designs kann ebenfalls abhängig vom jeweiligen Tool variieren. Die Anpassungen erfolgen über Eingabemasken, die in der Designsoftware über das Plugin angezeigt werden. Hier können Nutzer:innen zum Beispiel definieren, wie das responsive Verhalten der Anwendung umgesetzt werden soll oder durch welches HTML-Element Designkomponenten realisiert werden sollen. Je nach Design-to-Code Tool gibt es unterschiedliche Nutzungsmöglichkeiten und teils große Unterschiede im Workflow. Während einige Tools auf einen automatisierten Prozess setzen, legen andere mehr Wert auf eine verstärkte Einbindung der Nutzer:innen.
Nach der Codegenerierung bieten diese Tools unterschiedliche Optionen für die weitere Verwendung des Codes. Nutzer:innen können den generierten Code entweder exportieren, um ihn in anderen Projekten zu verwenden, ihn direkt deployen, um eine schnelle Live-Version zu erstellen, oder sie können neue Einstellungen vornehmen und den Code erneut generieren lassen. Diese Flexibilität ermöglicht es den Nutzer:innen, den generierten Code an ihre spezifischen Anforderungen und Projekte anzupassen.
Wie funktionieren Design-to-Code Tools?
- Initialisierung des Designs
- Der Prozess beginnt in einer Designanwendung mit einem erstellten Design,
das in Code umgewandelt werden soll.
- Der Prozess beginnt in einer Designanwendung mit einem erstellten Design,
- Aktivierung des Plugins
- Das entsprechende Design-to-Code Plugin wird innerhalb der Designanwendung aktiviert.
- Beim Starten des Plugins erscheint eine Eingabemaske, deren Funktionsumfang je nach verwendetem Tool variiert.
-
Während bei einigen Tools über die Eingabemaske lediglich die Codegenerierung initiiert werden kann, ermöglichen andere Tools weiterführende
Voreinstellungen durch die Nutzenden. - Bei erweiterten Eingabemasken können Nutzer:innen spezifische Designelemente auswählen und ihnen bestimmte Eigenschaften zuweisen, die dann bei der
Codegenerierung berücksichtigt werden. Diese ähneln sich bei vielen Tools in Bezug auf Inhalte und Funktionen.![Design to Code Tool Eingabemasken für Voreinstellungen]()
Vergleich von Eingabemasken für Voreinstellungen von Anima, Buil- der.io, Locofy und TeleportHQ in Figma
- Codegenerierung
- Die Eingabeinformationen des Designs sowie die nutzerspezifischen Angaben werden an das Generative-AI-Modell weitergeleitet.
- Das Generative-AI-Modell verarbeitet die erhaltenen Daten und Informationen.
- Basierend auf den Eingabeinformationen und den Trainingsdaten des Modells generiert das AI-Modell den entsprechenden Code, der das Design in
Code umsetzt.
- Anwendungsplattform
- Die Codegenerierung führt zur Öffnung eines neuen Browserfensters der jeweiligen Design-to-Code-Plattform.
- In diesem Fenster wird der generierte Code in einem vorab festgelegten oder standardisierten Format angezeigt, begleitet von einer Vorschau des resultierenden Frontends.
- Abhängig von der jeweiligen Plattform sind zusätzliche Funktionen wie zum Beispiel die Simulation eines responsiven Designs oder die Darstellung der
Projektstruktur verfügbar. Auch hier lassen sich bei einigen Tools Gemeinsamkeiten im Aufbau erkennen.![Beispiele für Anwendungsfenster von Anima, Builder.io, TeleportHQ undLocofy]()
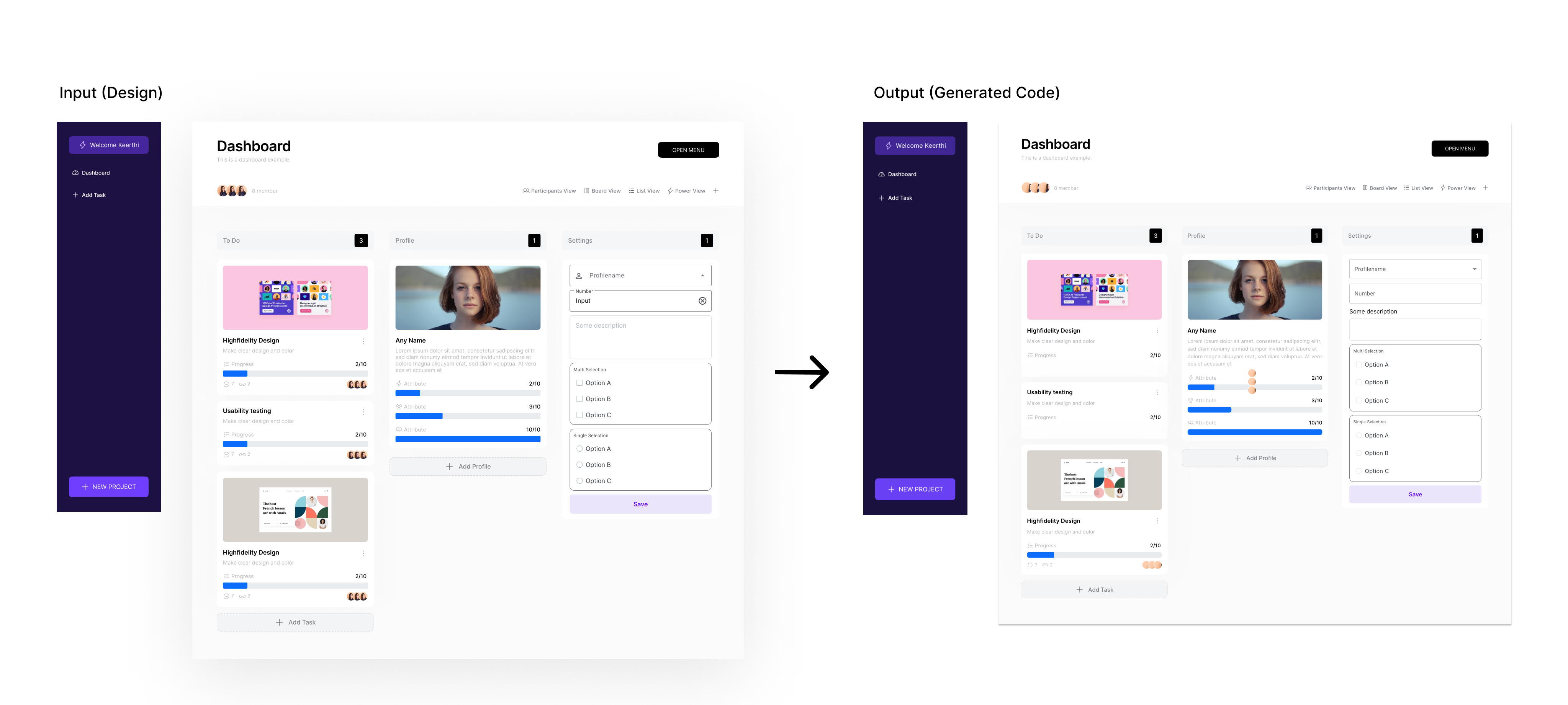
Beispiele für Anwendungsfenster von Anima, Builder.io, TeleportHQ und Locofy
- Code-Export
- Der letzte Prozessteil umfasst den Export des generierten Codes, wobei die Tools unterschiedliche Exportoptionen anbieten.
- Die Tools bieten verschiedene Exportoptionen, wie das Herunterladen als Zip-Datei, Hinzufügen zu Projekten durch Pull-Befehle oder direktes Publishing/Deployment auf Webhosting-/Deployment-Plattformen.
- Während einige Anwendungen nur den Export des gesamten Projekts zulassen, ermöglichen andere den Export einzelner Komponenten.
- Feinabstimmung und Anpassung
- Einige Tools bieten die Möglichkeit, weitere oder erneute Konfigurationen vorzunehmen.
- Die Art und der Umfang dieser Nachjustierung variiert zwischen den Tools.
- Konfigurationen können, je nach Tool, durch die Eingabemaske aus Schritt 2 oder im Anwendungsfenster aus Schritt 3 getätigt werden.
- Die Codegenerierung wird neu durchgeführt, sobald eine neue Konfiguration getätigt wurde.
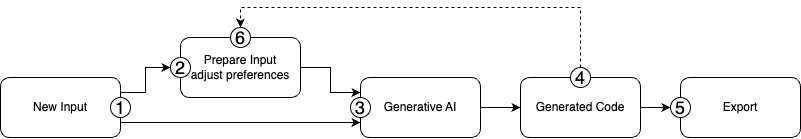
Der Workflow lässt sich in folgendem Ablaufdiagramm darstellen:

Wir prüfen Design-to-Code Tools
In unserer Studie haben wir die Leistungsfähigkeit von Design-to-Code Tools mittels einer quantitativen Expert:innenbefragung untersucht. Wir erstellten ein spezifisches Testdesign, das von den ausgewählten Tools Anima und Locofy in Code umgewandelt wurde. Interessant dabei: Die Proband:innen wussten nicht, dass der ihnen präsentierte Code automatisch generiert war. Dieser Ansatz ermöglichte eine unvoreingenommene Bewertung.
Um eine umfassende und objektive Einschätzung zu erzielen, legten wir verschiedene Kriterien fest:
- Optische Ähnlichkeit: Prüfung, ob vorgegebene Design in Code umsetzt, indem wir Aspekte wie Struktur, Anordnung und Responsiveness bewerteten.
- Barrierefreiheit: Unter Verwendung des „BIK-Easy Check“ Tests untersuchten wir die Einhaltung grundlegender Barrierefreiheitsstandards.
- Projektstruktur: Fokus auf dem Aufbau der generierten Anwendung, der Komponentenstruktur und den HTML-/CSS-Architekturen.
- Code Review: Anhand der Google Code Review Standards bewerteten wir verschiedene Aspekte wie Codedesign, Funktionalität und Implementierung.
- Softwarequalität (ISO NORM 25010): Wir testen Kriterien der international anerkannten Norm ISO 25010 für Softwarequalität.
- Meinungsbild: Erfassung der Expertenmeinung zu Design-to-Code Tools.
Die Zielgruppe bestand aus erfahrenen Webentwickler:innen und Nutzer:innen von Frontend-Frameworks. Wir teilten sie nach dem Between-Subject-Verfahren in zwei Gruppen auf, wobei jede Gruppe nur eines der beiden Tools bewertete. Insgesamt rekrutierten wir 16 Proband:innen aus dem Arbeitsumfeld der inovex GmbH und Studierenden der Hochschule der Medien.
Anwendungsergebnisse: Anima & Locofy
Für die Testdaten haben wir ein Testdesign erstellt und dieses dann für die jeweilige Anwendung optimiert. Anschließend wurden die Designs durch die Tools als Code generiert und schlussendlich als Zip-Datei exportiert.

Anima
Im Rahmen unseres Tests haben wir Anima genutzt, um zu sehen, wie gut Design automatisch in Code umgewandelt wird. Wir haben Designs für verschiedene Bildschirmgrößen erstellt und spezielle Elemente wie Textfelder und Buttons markiert, um deren korrekte Übernahme in den Code zu gewährleisten.

Die Codegenerierung mit Anima war schnell und effizient. Das finale Projekt bestand aus 166 Dateien und insgesamt 5.375 Zeilen Code, hauptsächlich in Typescript und CSS. Besonders hervorzuheben ist die einfache lokale Ausführung des Projekts und die automatische Generierung von Komponenten ohne Nutzereingriff.

Locofy
Locofy unterscheidet sich durch seinen interaktiven Ansatz: Die Nutzer:innen steuern aktiv den Prozess der Codegenerierung. Nach vorbereitenden Schritten, wie der Optimierung des Designs und der Festlegung von Styling und Layout, wird der Code generiert. Dabei werden Elemente automatisch als Komponenten erkannt, jedoch ist Nutzereingriff für die endgültige Umsetzung erforderlich. Locofy bietet auch die Integration von Komponentenbibliotheken wie Material UI und ermöglicht die Implementierung einer Seitennavigation. Trotz der längeren initialen Generierungszeit ist Locofy besonders interessant für Anwender:innen, die mehr Kontrolle über den Generierungsprozess wünschen.

Die Codeanalyse zeigt, dass das finale Projekt aus 62 Dateien besteht, mit insgesamt 3.965 Zeilen Code. Der größte Anteil des Codes aus TypeScript und CSS Der restliche Code verteilt sich auf verschiedene andere Dateitypen.

Was sagen die Expert:innen?
Unsere Expert:innenbefragung lieferte tiefe Einblicke in die Leistungsfähigkeit der Design-to-Code Tools Anima und Locofy. Jedes Bewertungskriterium offenbarte spezifische Stärken und Schwächen der Tools.
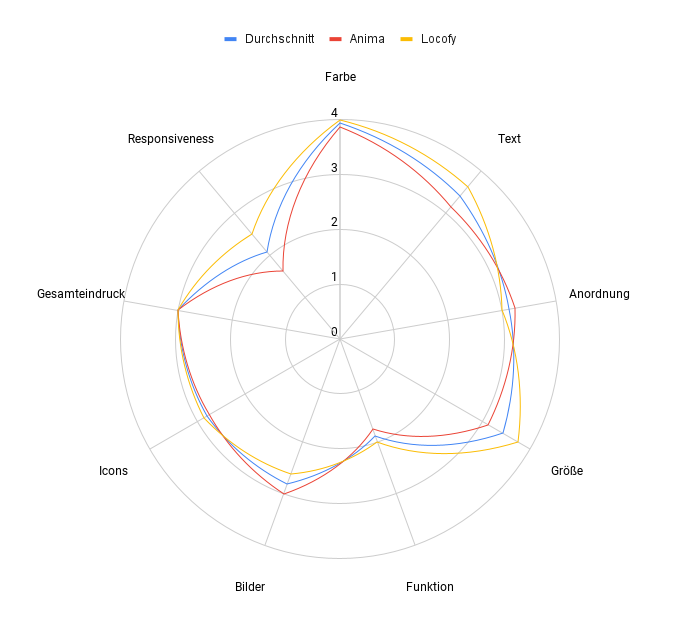
Optische Ähnlichkeit
Die Expert:innen bewerteten die Ähnlichkeit des generierten Codes mit dem Originaldesign. Besonders auffällig war, wie gut die Tools Struktur, Inhaltsanordnung, Texteigenschaften und Farbtreue umsetzten. Trotz guter Ergebnisse in diesen Bereichen wurden bei der Darstellung von Interaktionselementen und Responsiveness Mängel festgestellt.

Digitale Barrierefreiheit
Bei der Prüfung der digitalen Barrierefreiheit mithilfe des BIK-Easy Checks schnitt Locofy etwas besser ab als Anima. Allerdings erreichte keines der Tools eine Bewertung, die auf eine vollständige Barrierefreiheitskonformität hinweist. Dieser Bereich ist besonders kritisch, da Barrierefreiheit zunehmend gesetzlich vorgeschrieben wird.

Projektstruktur
Die Struktur der generierten Projekte wurde ebenfalls untersucht. Hier lag der Fokus auf der Organisation der Dateien und Komponenten sowie der HTML- und CSS-Struktur. Während Locofy in der Projektstruktur leicht die Nase vorn hatte, zeigten beide Tools Verbesserungspotenzial im Hinblick auf eine klare und effiziente Strukturierung.

Code Review nach Google-Standards
Die Expert:innenbewertungen gemäß den Google Code Review Standards fielen eher mittelmäßig aus. Besonders bemängelt wurden Aspekte wie Codedesign, Funktionalität und Code-Dokumentation. Dies deutet darauf hin, dass der generierte Code nicht den hohen Anforderungen an professionelle Codequalität genügt.

Softwarequalität gemäß ISO Norm 25010:
Die Bewertung anhand der ISO Norm 25010 zeigte, dass beide Tools in einigen Subkategorien wie Funktionalität und Zuverlässigkeit gut abschnitten. Allerdings gab es auch hier Defizite, vor allem in den Bereichen Wartbarkeit und Kompatibilität.

Meinungsbild der Proband:innen
Die abschließende Gesamtbewertung und das Meinungsbild der Proband:innen fielen gemischt aus. Während die Tools für bestimmte Anwendungsfälle als hilfreich angesehen wurden, gab es Bedenken hinsichtlich ihrer Eignung für anspruchsvollere Entwicklungsaufgaben.
Zusammenfassung
Die Expert:innenbewertung der Design-to-Code Tools ergab gemischte Ergebnisse. Während optische Ähnlichkeit und einige Softwarequalitätskriterien der ISO-Norm 25010 positiv bewertet wurden, zeigten sich Mängel in der digitalen Barrierefreiheit und der Codequalität gemäß Google-Standards. Locofy wurde insgesamt etwas besser als Anima bewertet, doch beide Tools wiesen Defizite auf. Die Probanden stuften die generierten Codes und Tools als moderat hilfreich ein, mit Vorbehalten bei der Eignung für komplexere Projekte. Insgesamt zeigt die Studie, dass Design-to-Code Tools Verbesserungspotenzial haben und derzeit eher für einfachere Anwendungen geeignet sind.

Fazit
Die Analyse der Design-to-Code Tools offenbart, dass sie noch nicht ideal funktionieren. Zwar werden Designs optisch ansprechend in Code umgesetzt, doch in qualitativen Aspekten wie Barrierefreiheit, Code-Qualität und Projektstruktur sind sie noch nicht zufriedenstellend. Experten sind von den derzeitigen Fähigkeiten der Tools noch nicht überzeugt. Aktuell eignen sich diese Tools hauptsächlich für schnelle Tests, einfache Anwendungen, Prototypen oder die Entwicklung einzelner Komponenten. Für Projekte mit hohen Qualitätsansprüchen und komplexen Strukturen sind sie jedoch noch nicht geeignet. Nichtsdestotrotz zeigen die Anwendungen Potenzial, das durch zukünftige Fortschritte in der automatisierten Codegenerierung noch weiter ausgeschöpft werden könnte.

